Cara Mudah Pasang Tombol Share di Blogspot
Memasang tombol share selain tampak indah jika diposisikan baik, juga berguna meningkatkan trafik ke blog kita.
Di berbagai postingan, telah banyak yang memberikan cara memasang tombol ini di dalam postingan, namun banyak yang juga tidak mengerti cara memasangnya. Hal ini pula yang menimpa saya waktu awal-awal mengenal dunia blog.
Pada postingan kali ini kita akan belajar memasang tombol share di blogspot dengan mudah. Tombol share yang akan kita pasang seperti yang diterapkan di blog ini, atau lihat gambar dibawah ini.
- Untuk memasangnya, seperti biasa kita harus login dulu ke akun blogspot. Setelah itu pilih Template dan Edit HTML.
- Nah, kita sekarang ada dihalaman HTML. Selanjutnya cari kode dibawah ini. Agar lebih mudah, tekan tombol Ctrl F untuk mencarinya.
<data:post.body/>
- Setelah menemukan, kemungkinan besar di blog Anda akan ada dua atau lebih kode seperti diatas. Pilih yang pertama dan copy script dibawah ini.
<b:if cond='data:blog.pageType == "item"'>
<div style='border-top:1px solid #ccc;border-bottom:1px solid #ccc; padding:8px 0px;margin:5px 0px 5px 0px;width:100%;float:left;height:20px;'>
<div style='float:left;padding-left:0px;font:normal 12px Georgia;'>
Share on :
</div>
<div style='float:left;padding-left:10px;'>
<a name='fb_share' type='button_count'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share'
type='text/javascript'>
</script></div>
<div style='float:left;padding-left:10px;'>
<a class='twitter-share-button' data-count='horizontal'
data-via='User Name'
href='http://twitter.com/share'>Tweet</a><script
src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
<div style='float:left;padding-left:10px;'>
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size="medium"></g:plusone>
<!-- Place this render call where appropriate -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type =
'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
</div>
</div>
</b:if>
Untuk memasangnya ada dua cara, jika ingin tombol share ada dibawah judul postingan, paste script diatas ini tepat diatas kode <data:post.body/> tapi jika ingin memasang tombol share dibawah postingan, paste script diatas tepat dibawah <data:post.body/>.
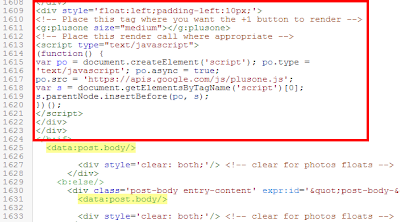
Seperti diblog ini, saya menaruh tombol share dibawah judul postingan, sehingga meletakkan script diatas tepat diatas dikode <data:post.body/>. Lebih jelasnya lihat gambar dibawah ini.
Khusus untuk tulisan berwarna merah pada script diatas, bisa Anda rubah sesuka hati, misal "Sebarkan Tulisan Ini" dan lain-lainnya sebagainya. Setelah itu jangan lupa tekan tombol Simpan. Sekarang, lihat postingan Anda, tombol share sudah nongol bukan!. Semoga bermanfaat.
Jika Anda menyukai Artikel di blog ini, Silahkan
klik disini untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di Blog Learn Process




0 Response to "Cara Mudah Pasang Tombol Share di Blogspot"
Post a Comment